Dashplex - Symfony Bootstrap 5 Admin & Dashboard Template
Please refer Faq's page in documentation itself for queries and customization like Colors, RTL, Menu style..etc.
Dashboard
Welcome to Dashplex – Symfony Bootstrap 5 Admin & Dashboard Template- Created Date: 20/Sep/2022
- Author: Spruko
- Company: Spruko Technologies Private Limited
- Support: support@spruko.com
Thank you for showing interest towards our admin template. Feel free to contact us any time. We have a dedicated team to provide you the best support. If you want any queries please contact live chat or email : support@spruko.com
If You Love Our Template Design Please don't forgot to rate it. Thank you so much!
Introduction
Welcome to Dashplex – Symfony Bootstrap 5 Admin & Dashboard TemplateDashplex - Symfony Admin Template, With these template formats, it's very easy to create a presence and grab someone's attention around the web page Because the template is built using HTML5, CSS3, Bootstrap 5 framework and with Sass. So please before you start working with the template take a quick look on the documentation so that you can easily built your website.
If You Love Our Template Design Please don't forgot to rate it. Thank you so much! 😊
Template Description
Dashplex – is a Symfony Bootstrap 5 Admin & Dashboard template using modern and minimal design. It is fully flexible user-friendly and responsive. Dashplex admin template is powered with HTML 5, SASS, & Bootstrap 5 which looks great on Desktops, Tablets, and Mobile Devices. This Template Includes 110+ Twig Pages & 50+ Plugins more UI elements . No Need to do hard work for this template customization. We already designed it and you can easily design your website just how you like it. Advanced Form-Elements like Date pickers, form elements are included. This template using Bootstrap5 framework. This admin template is fully 100% Premium Admin Templates quality. This template designed for using HTML5,CSS3,Jquery. After Purchased this template you will get All Twig files,CSS, Scss and JS Files.
It has super clean flat user interface admin Backend design, easy customizable components and widgets.The Template comes with a awesome unique design also we ensure you can easily design admin template.
It is a fully responsive layout for all type of devices. Works on all major web browsers, Desktop, iPhone, iPad, Tablet and all other smart phone devices
Once you Purchase Dashplex - Symfony Bootstrap 5 Admin & Dashboard Template you’ll be getting all the TWIG, CSS3, Scss & JS files and you are enabled to get free downloads of all the future updates.
Main Features
| Vertical-menu | Horizontal Click menu | Horizontal Hover menu |
| RTL Ready | 100+ Twig Pages | Bootstrap 5 Responsive Framework |
| Well Commented Code | 24 * 7 Professional Company Support | 50+ Plugins |
| Sales Dashbaord | Crypto Currency Dashboard | Ecommerce Dashboard |
| Gallery | 5 types of Charts | Select2 |
| About us | Blog | File Manager |
| Settings Page | Blog Details | Calendar |
| Mail Inbox | 12 Types of Icons | File upload |
| Message Chat | Form Elements | Month & Date & Year Range Pickers |
| Form Advanced Elements | Data Tables | Lockscreen Page |
| Error Page | Under Construction Page | User Profile |
| Invoice Page | Advanced Pricing Tables | Easy to Customize |
| More Widgets | Neat, clean and simple design | W3C Validated |
Installation Process of composer
In order to run Symfony we need to install composer by the followingsteps
Steps to Download & Installation of Composer
Step1: Please visite the Official Web Site of the Composer https://getcomposer.org/
Step2: Click on the Download option
Step3: Click on the Composer-Setup.exe you are done with download
Step4: Now Right click on the Composer-Setup.exe file and select Run as administrator click on Yes
Step5: You'll be getting two options click as per your choice
Step6: I choose Recommended option here and if your developer you can check the box of the Developer Mode
Step7: And click on the Next button please make sure of installation path and then click Next
Step8: You'll be asked to enter proxy url please skip the step and click on the Next button
Step9: Please make sure with the PHP Version it should not be less than 7.3 V, here we used 8.1 Version and then click on the next button
Step10: To confirm that Composer is installed in your system then type Composer in command prompt (if you are using XAMPP then go to C:\xampp\htdocs location and type composer)
Installation Process of Symfony Stater Kit
Here we are using "Composer" to download "Symfony" packages
NOTE: This installation is shown based on XAMPP server..
1. Open command prompt, find the path of your XAMPP that is installed in your system.
2. Go to Example:C:\xampp\htdocs> path in
command prompt.
3. Now type the following command line composer create-project symfony/skeleton my_project
and hit enter to install the Symfony Packages in your "htdocs" folder.
4. Now your downloading is started please wait for sometime to download all the necessary packages
5. Open the command prompt, then usecd path-to-your-project. Run the commonds listed below.
6. Commands : composer require webapp, composer require symfony/asset and composer require symfony/webpack-encore-bundle.
7. Once you are redirected to the C:\xampp\htdocs> path then you are
sucessfully installed Symfony
If you have any further queries in installation please refer to the official website Click here
NOTE: After installation run the following command to get Symfony development server of your stater kit i.e., php -S 127.0.0.1:8000 -t public
How to Run Symfony Project in localhost
Step:1 Quick view of Installations
Download and Install the XAMPP from official site https://www.apachefriends.org/download.html
If you have installed XAMPP on your machine then please follow the below steps
Step:2 Run project
- First, Extract the project folder that you received from us.
- Go to your root project location path, then open the project file in your editor.
- Set the root path of your project in your editor's terminal.
- Now run the below commands to get the output of the project.
- Use
npm installto install node_modules. npm run buildto get the build assets of the project.- Finally, run the command:
php -S 127.0.0.1:8000 -t publicto get the Symfony development server. so that you can see the output of the project.
Note: Please run npm install and npm run build commands before you run the development server or project.
How to Use Symfony Web Pack
In order to use Symfony Mix you need to install Node.js in your system
Recommended LTS (long term support) version of Node.js.
Download latest version of node.js from nodejs.org
Install Node.js using .exe downloaded file.
To check your node version, run node -v in a terminal/console window (cmd)
Now you need to install Node Modules in your project folder1. Go to your project folder and there you will find a file called package.json.
2. Open the file in your editor and make sure that all the dependencies are correct as shown below
- "@hotwired/stimulus": "^3.0.0",
- "@symfony/stimulus-bridge": "^3.2.0",
- "@symfony/webpack-encore": "^3.0.0",
- "core-js": "^3.23.0",
- "regenerator-runtime": "^0.13.9",
- "webpack-notifier": "^1.15.0"
- "apexcharts": "^3.35.4",
- "file-loader": "^6.2.0",
- "sass": "^1.54.0",
- "sass-loader": "^13.0.2"
3. And now set your project root path in terminal or command prompt Example: cd my-project and type the below command line.
npm install4. Wait until all the dependencies are downloaded to your project folder.
5. Now you can see the downloaded folder with the name of node_modules in your project folder.
6. Now in order to Compile Assets (webpack) first, you need to run development mode.
7. Set your project root path and type the below command line.
npm run dev8. Once the development mode starts you can customize your assets
9. After your project is set into Development Mode you need not to run the Development Mode, again and again, you can simply run the below command line to compile your assets continuously.
npm run watch10. Once you completed with the customization work you need to run your project in Production Mode in order to run Production Mode run the below command line
npm run buildVersions
- PHP : "^8.1.6",
- Composer : "^2.3.10",
- Symfony/Framework : "^6.1.3",
The Basic Structure Of Symfony Project
├── assets
├── bin
├── config
├── migrations
├── public
├── src
├── templates
├── tests
├── translations
├── var
├── vendor
├── .env
├── .env.test
├── .gitignore
├── composer.json
├── composer.lock
├── package.json
├── package-lock.json
├── phpunit.xml.dist
├── symfony.lock
└── webpack.config.js
Over All Folder Structure
├── assets
| ├── Controllers
| ├── img
| ├── js
| ├── plugins
| ├── styles
| ├── switcherjs
| ├── web-fonts
| ├── app.js
| ├── bootstrap.js
| └── controller.json
├── bin
├── config
├── migrations
├── public
├── src
├── templates
| ├── 110+ Twig Pages
| ├── layouts
| | ├── custom-scripts.html.twig
| | ├── custom-styles.html.twig
| | ├── main-footer.html.twig
| | ├── main-header.html.twig
| | ├── main-header1.html.twig
| | ├── main-sidebar.html.twig
| | ├── modal.html.twig
| | ├── right-sidebar.html.twig
| | ├── scripts.html.twig
| | ├── styles.html.twig
| | ├── switcher.html.twig
| | └── switcher-scripts.html.twig
| ├── base.html.twig
| ├── custom-base.html.twig
| ├── custom-base1.html.twig
| ├── custom-base2.html.twig
| └── switcher-base.html.twig
├── tests
├── translations
├── var
├── vendor
├── .env
├── .env.test
├── .gitignore
├── composer.json
├── composer.lock
├── package.json
├── package-lock.json
├── phpunit.xml.dist
├── symfony.lock
└── webpack.config.js
SWITCHER?
If you want to add switcher to your template follow the below process.
How to add Switcher to the Template?
Go to root path:
templates/layouts/scripts.html.twig open
"scripts.html.twig" file and add switcher.js
link
given below.
Add switcher js:
<!-- INTERNAL SWITCHER JS -->
{{ encore_entry_script_tags('switcher/switcher') }}
Go to root path:
templates/base.html.twig open
"base.html.twig" file and then Replace main-header.html.twig to
main-header1.html.twig given below.
Before :
<!-- MAIN HEADER -->
{{ include('layouts/main-header.html.twig') }}
<!-- END MAIN HEADER -->
After :
<!-- MAIN HEADER1-->
{{ include('layouts/main-header1.html.twig') }}
<!-- END MAIN HEADER1-->
Go to root
path: templates/base.html.twig open
base.html.twig in that file, below the
body tag switcher path given below.
Switcher path:
Chart color
NOTE: If you want to change your chart colors according to the theme colors, then follow the process.(Skip this process if this is not your requirement).
How to replace your own chart with existing chart and change colors of that particular chart in Dashboard Page ?
Note: This process is only for replace your own chart in home.html.twig page
Step1:
Go to root path: assets/js/index1.js in that js file you will find a function named as index "export function index(myVarVal,hexToRgba) " inside of that function replace the old chart js data with your new chart js data, in order to change your chart color according to your themecolor then add " myVarVal" or "any default color " (Ex:- myVarVal || "#f73f3f") value to that particular color field based on your requirement.
Step2:
Navigate to root path: assets/js/ and open themeColors.js in that js file you will find a function called "(function names() )" In that function you will find
if(document.querySelector('#salessummary') !== null){
index());
}
Then change it's id name based on the id that you've used for your particular chart.
Ex: How do I modify the Id in the "themeColors.js" file?
-
Before :
" if(document.querySelector('#salessummary') !== null){
index(myVarVal, hexToRgba);
}}"
After :
" if(document.querySelector('# your chart id') !== null){
index();
}"
How to add your new chart and change colors of that new chart according to your themecolor in Other Pages ?
Note : This process is only for adding your new chart to other pages.(Skip this process if this is not your requirement)
If you want to change the color of your chart with respect to the themecolor you have to follow the below steps.
Step 1:
If you want to add any chart to any other page then follow the below process.
Open js file of the particular chart that you wanted to add, in that js file (for example in my case: mychart.js), and inside of that js file create a new function with " unique " name (for example in my case: myFunction() ), and then place the chart js content inside of that function.
Note: If there is more than one chart then you need to create different functions for different charts respectively.
Ex-1: myFunction1() {
chart js1 content
}
Ex-2:
myFunction2() {
chart js2 content
}
Step 2:
Navigate to root path: assets/js/themeColors.js in that js file you will find a function called "(function names() )" In that function you will find
"if(document.querySelector('#salessummary') !== null){
index();
}"
Below this condition add a new condition with the "id name and function name" that you've used in your chart js (Ex: mychart.js)
Ex: " if(document.querySelector('# your chart id') !== null){
myFunction(); =>created function for the above id
}"
Step 3:
If you want to change your chart (Ex: mychart.js) color according to your themecolor then follow the below process
Ex : Go to root path: assets/js/mychart.js in that js file you've already created a function (Ex: myFunction() ) inside of that function there are different color values based on the chart. so, if you want to change the color then add " myVarVal " or "any default color" value (Ex:- myVarVal || "#f73f3f")to that particular color field based on your requirement.
FAQ'S
1) How to Change Font Style ?
Step 1:
Go To _fonts.scss (assets/styles/scss/custom/fonts/_fonts.scss )
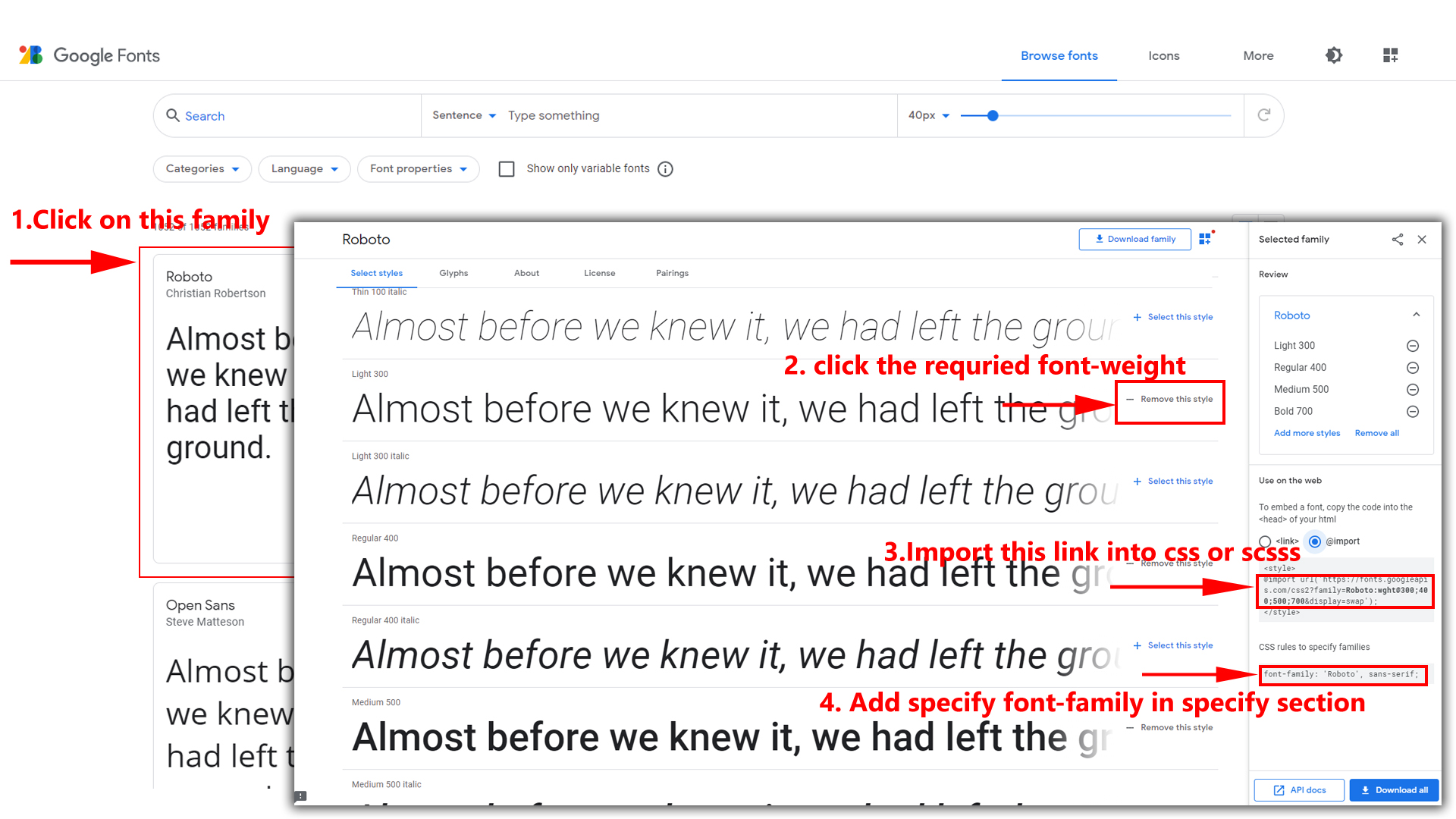
if you want to change another font-family Go to the site Google Fonts And Slect One font Family and import In to style.css file
How to Select font Family
Example:

Step 2:
And paste Your Selected font-family in _fonts.scss
Example:
@import url("https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,900");
Step 3:
And add the Your Selected font-family in _bootstrap-custom.scss(assets/styles/scss/bootstrap/_bootstrap-custom.scss)
Example:
body {
margin: 0;
font-family: 'Hind Siliguri', sans-serif;
font-size: 0.865rem;
font-weight: 400;
line-height: 1.5;
text-align: left;
color: $color;
background-color: $white;
background: $background;
}
npm run dev command after changing or modifying the content in assets folder, otherwise those changes you've made will not be applied to your template.
2) How to Change Primary Color ?
Step 1:
Go To _bootstrap-custom.scss (assets/styles/scss/bootstrap/_bootstrap-custom.scss )
You will find --primary-bg-color: #4d65d9; , where you can
simply change color code to change primary color
How to Change Primary Color
Example:

Simply you can also change color for
primary-bg-hover:rgba(77, 101, 217, 0.8); &
--primary-bg-border:#4d65d9; , where you can simply change
color code to change them
npm run dev command after changing or modifying the content in assets folder, otherwise those changes you've made will not be applied to your template.
3) How to Change Logo ?
Go To "assets/img/brand" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
4) How to Change Dark body Color?
Step 1 :
Go To _bootstrap-custom.scss (assets/styles/scss/bootstrap/_bootstrap-custom.scss )
You will find --dark-body:#3c3f4e; , where you can
simply change color code to change primary color
How to Change Dark body Color
Example:

npm run dev command after changing or modifying the content in assets folder, otherwise those changes you've made will not be applied to your template.
5) How to Change Dark Theme Color?
Step 1 :
Go To _bootstrap-custom.scss (assets/styles/scss/bootstrap/_bootstrap-custom.scss )
You will find --dark-theme:#282d3e; , where you can
simply change color code to change primary color
How to Change Dark Theme Color
Example:

npm run dev command after changing or modifying the content in assets folder, otherwise those changes you've made will not be applied to your template.
6) How to Enable RTL Version?
Changing to RTL version
open switcher-styles.js
path:(assets/js/switcher-styles.js) file go to RTL
Style. and remove comments for
$('body').addClass('rtl'); to enable RTL version as
shown in below
// $('body').addClass('rtl');
$('body').addClass('rtl') as shown below
$('body').addClass('rtl');
npm run dev command after changing or modifying the content in assets folder, otherwise those changes you've made will not be applied to your template.
7) How to Enable Dark Theme?
open switcher-styles.js path:(assets/js/switcher-styles.js)
file go to Dark Theme Style and remove comments for
$('body').addClass('dark-theme'); to enable dark-theme style
as shown in below
// DARK THEME START
//$('body').addClass('dark-theme');
//$('body').removeClass('light-theme');
// DARK THEME END
dark-theme as
shown below
// DARK THEME START
$('body').addClass('dark-theme');
$('body').removeClass('light-theme');
// DARK THEME END
npm run dev command after changing or modifying the content in assets folder, otherwise those changes you've made will not be applied to your template.
8) How to Enable Color-Header?
open switcher-styles.js path:(assets/js/switcher-styles.js)
file go to Header Styles. and remove comments for
color-header to enable color-header style as shown in below
// COLOR HEADER START
// $('body').addClass('color-header');
// COLOR HEADER END
color-header
as shown below
// COLOR HEADER START
$('body').addClass('color-header');
// COLOR HEADER END
npm run dev command after changing or modifying the content in assets folder, otherwise those changes you've made will not be applied to your template.
9) How to Enable Dark-Header?
open switcher-styles.js path:(assets/js/switcher-styles.js)
file go to Header Styles. and remove comments for
header-dark to enable dark-header style as shown in below
// DARK HEADER START
// $('body').addClass('header-dark');
// DARK HEADER END
header-dark as
shown below
// DARK HEADER START
$('body').addClass('header-dark');
// DARK HEADER END
npm run dev command after changing or modifying the content in assets folder, otherwise those changes you've made will not be applied to your template.
10) How to Enable Light-Header?
open switcher-styles.js path:(assets/js/switcher-styles.js)
file go to Header Styles. and remove comments for
header-light to enable light-header style as shown in below
// LIGHT HEADER START
// $('body').addClass('header-light');
// LIGHT HEADER END
header-light
as shown below
// LIGHT HEADER START
$('body').addClass('header-light');
// LIGHT HEADER END
npm run dev command after changing or modifying the content in assets folder, otherwise those changes you've made will not be applied to your template.
11) How to Enable Light Menu?
open switcher-styles.js path:(assets/js/switcher-styles.js)
file go to Menu Styles. and remove comments for light-menu
to enable light-menu style as shown in below
// LIGHT LEFTMENU START
// $('body').addClass('light-menu');
// $('body').removeClass('dark-menu');
// LIGHT LEFTMENU END
light-menu as
shown below
// LIGHT LEFTMENU START
$('body').addClass('light-menu');
$('body').removeClass('dark-menu');
// LIGHT LEFTMENU END
npm run dev command after changing or modifying the content in assets folder, otherwise those changes you've made will not be applied to your template.
12) How to Enable Color Menu?
open switcher-styles.js path:(assets/js/switcher-styles.js)
file go to Menu Styles. and remove comments for color-menu
to enable color-menu style as shown in below
// COLOR LEFTMENU START
// $('body').addClass('color-menu');
// $('body').removeClass('dark-menu');
// COLOR LEFTMENU END
color-menu as
shown below
// COLOR LEFTMENU START
$('body').addClass('color-menu');
$('body').removeClass('dark-menu');
// COLOR LEFTMENU END
npm run dev command after changing or modifying the content in assets folder, otherwise those changes you've made will not be applied to your template.
13) How to Enable Dark Menu?
open switcher-styles.js
path:(assets/js/switcher-styles.js)file go to Menu Styles.
and remove comments for dark-menu to enable dark-menu style
as shown in below
// DARK LEFTMENU START
// $('body').addClass('dark-menu');
// DARK LEFTMENU END
dark-menu as
shown below
// DARK LEFTMENU START
$('body').addClass('dark-menu');
// DARK LEFTMENU END
npm run dev command after changing or modifying the content in assets folder, otherwise those changes you've made will not be applied to your template.
14) How to Enable Boxed-Layout?
open switcher-styles.js
path:(assets/js/switcher-styles.js)file go to Layout
Styles. and remove comments for layout-boxed to enable
layout-boxed style as shown in below
// BOXED LAYOUT START
// $('body').addClass('layout-boxed');
// BOXED LAYOUT END
layout-boxed
as shown below
// BOXED LAYOUT START
$('body').addClass('layout-boxed');
// BOXED LAYOUT END
npm run dev command after changing or modifying the content in assets folder, otherwise those changes you've made will not be applied to your template.
15) How to Enable Scrollable-Layout?
open switcher-styles.js path:(assets/js/switcher-styles.js)
file go to HEADER POSITION STYLES START. and remove comments for
scrollable-layout to enable scrollable-layout style as
shown in below
// HEADER POSITION STYLES START
// $('body').addClass('scrollable-layout');
// HEADER POSITION STYLES END
scrollable-layout as shown below
// HEADER POSITION STYLES START
$('body').addClass('scrollable-layout');
// HEADER POSITION STYLES END
npm run dev command after changing or modifying the content in assets folder, otherwise those changes you've made will not be applied to your template.
16) How to Enable Sidemenu-Icon-with Text?
open switcher-styles.js path:(assets/js/switcher-styles.js)
file and remove comments for ICONTEXT SIDEMENU START to
enable sidemenu-icontext style as shown in below
// ICONTEXT SIDEMENU START
//$('body').addClass('icontext-menu');
//$('body').addClass('main-sidebar-hide');
//if(document.querySelector('.page').classList.contains('main-signin-wrapper') !== true){
// icontext();
// }
// ICONTEXT SIDEMENU END
sidemenu-icontext as shown below
// ICONTEXT SIDEMENU START
$('body').addClass('icontext-menu');
$('body').addClass('main-sidebar-hide');
if(document.querySelector('.page').classList.contains('main-signin-wrapper') !== true){
icontext();
}
// ICONTEXT SIDEMENU END
npm run dev command after changing or modifying the content in assets folder, otherwise those changes you've made will not be applied to your template.
17) How to Enable Closed-Menu?
open switcher-styles.js path:(assets/js/switcher-styles.js)
file and remove comments for CLOSED SIDEMENU START to
enable closed menu style as shown in below
// CLOSED SIDEMENU START
// $('body').addClass('closed-menu');
// $('body').addClass('main-sidebar-hide');
// CLOSED SIDEMENU END
Closed Sidemenu as shown below
// CLOSED SIDEMENU START
$('body').addClass('closed-menu');
$('body').addClass('main-sidebar-hide');
// CLOSED SIDEMENU END
npm run dev command after changing or modifying the content in assets folder, otherwise those changes you've made will not be applied to your template.
18) How to Enable Icon Overlay
open switcher-styles.js path:(assets/js/switcher-styles.js)
file and remove comments for ICON OVERLAY SIDEMENU START to
enable Icon Overlay style as shown in below
// ICON OVERLAY SIDEMENU START
// $('body').addClass('icon-overlay');
// $('body').addClass('main-sidebar-hide');
// hovermenu();
// ICON OVERLAY SIDEMENU END
sideicon-menu
as shown below
// ICON OVERLAY SIDEMENU START
$('body').addClass('icon-overlay');
$('body').addClass('main-sidebar-hide');
hovermenu();
// ICON OVERLAY SIDEMENU END
npm run dev command after changing or modifying the content in assets folder, otherwise those changes you've made will not be applied to your template.
19) How to Enable Hover Submenu
open switcher-styles.js path:(assets/js/switcher-styles.js)
file and remove comments for HOVER SUBMENU START to enable
Hover submenu style as shown in below
// HOVER SUBMENU START
// $('body').addClass('hover-submenu');
// $('body').addClass('main-sidebar-hide');
// if(document.querySelector('.page').classList.contains('main-signin-wrapper') !== true){
// hovermenu();
// }
// HOVER SUBMENU END
Hover Submenu
as shown below
// HOVER SUBMENU START
$('body').addClass('hover-submenu');
$('body').addClass('main-sidebar-hide');
if(document.querySelector('.page').classList.contains('main-signin-wrapper') !== true){
hovermenu();
}
// HOVER SUBMENU END
npm run dev command after changing or modifying the content in assets folder, otherwise those changes you've made will not be applied to your template.
20) How to Enable Hover Submenu style1
open switcher-styles.js path:(assets/js/switcher-styles.js)
file and remove comments for HOVER SUBMENU STYLE-1 START to
enable Hover submenu style1 style as shown in below
// HOVER SUBMENU STYLE-1 START
// $('body').addClass('hover-submenu1');
// $('body').addClass('main-sidebar-hide');
// if(document.querySelector('.page').classList.contains('main-signin-wrapper') !== true){
// hovermenu();
// }
// HOVER SUBMENU STYLE-1 END
Hover Submenu Style1 as shown below
// HOVER SUBMENU STYLE-1 START
$('body').addClass('hover-submenu1');
$('body').addClass('main-sidebar-hide');
if(document.querySelector('.page').classList.contains('main-signin-wrapper') !== true){
hovermenu();
}
// HOVER SUBMENU STYLE-1 END
npm run dev command after changing or modifying the content in assets folder, otherwise those changes you've made will not be applied to your template.
21) How to Enable Horizontal Click Menu?
open switcher-styles.js path:(assets/js/switcher-styles.js)
file and remove comments for horizontal to enable
Horizontal layout style as shown in below
// $('body').addClass('horizontalmenu');
// if(document.querySelector('.page').classList.contains('main-signin-wrapper') !== true){
// checkHoriMenu();
// }
Horizontal Click Menu as shown below
$('body').addClass('horizontalmenu');
if(document.querySelector('.page').classList.contains('main-signin-wrapper') !== true){
checkHoriMenu();
}
npm run dev command after changing or modifying the content in assets folder, otherwise those changes you've made will not be applied to your template.
22) How to Enable Horizontal Hover Menu
open switcher-styles.js path:(assets/js/switcher-styles.js)
file and remove comments for horizontal-hover to enable
Horizontal Hover Menu style as shown in below
// $('body').addClass('horizontalmenu-hover');
// if(document.querySelector('.page').classList.contains('main-signin-wrapper') !== true){
// checkHoriMenu();
// }
Horizontal Hover layout as shown below
$('body').addClass('horizontalmenu-hover');
if(document.querySelector('.page').classList.contains('main-signin-wrapper') !== true){
checkHoriMenu();
}
npm run dev command after changing or modifying the content in assets folder, otherwise those changes you've made will not be applied to your template.
Local Storage
How to clear LocalStorage (cookie)?
Step1:
Open themeColors.js file
assets/js/themeColors.js
To clear LocalStorage loading functions you need to remove localStorageBackup() {} and localStorageBackup() calling function in themeColors.js as shown below
function localStorageBackup() {
}
Step2:
To remove complete LocalStorage saving you need to remove all
localstorage related calling functions in switcher-styles.js
assets/js/switcher-styles.js files.
LocalStorage related functions like localStorage.setItem, localStorage.removeItem, localStorage.getItem, localStorage.clear. Below are the some examples to find out.
localStorage.setItem("dashplexdarktheme", true);
localStorage.removeItem("dashplexlighttheme");
localStorage.getItem("dashplexscrollable")
Sources
- Bootstrap
- https://getbootstrap.com/
- Jquery
- https://jquery.com/
- Jquery Datepicker
- https://jqueryui.com/datepicker/
- Jquery Timepicker
- https://jonthornton.github.io/jquery-timepicker/
- Perfect-scrollbar
- https://github.com/mdbootstrap/perfect-scrollbar
- Full Calendar
- https://fullcalendar.io/
- File Uploads
- https://www.jqueryscript.net/demo/jQuery-Plugin-To-Beautify-File-Inputs-with-Custom-Styles-Dropify/
- Select2
- https://select2.org/
- Datatable
- https://datatables.net/
- Font Awesome Icons
- https://fontawesome.com/v4/icons//
- Material Design Icons
- https://materialdesignicons.com/
- Simpleline Icons
- https://simplelineicons.github.io/
- Ionicons
- https://ionic.io/ionicons
- ion.rangeSlider
- http://ionden.com/a/plugins/ion.rangeSlider/
- jquery-countdown
- http://keith-wood.name/countdown.html
- jquery-inputmask
- https://robinherbots.github.io/Inputmask/
- jquery-sparkline
- https://omnipotent.net/jquery.sparkline/#s-about
- jQuery StarRatingSvg
- http://github.com/nashio/star-rating-svg
- Sweet-alert
- https://lipis.github.io/bootstrap-sweetalert/
- Sparkline Charts
- https://omnipotent.net/jquery.sparkline/#s-about
- Chartjs
- https://www.chartjs.org/
- Flotcharts
- https://www.flotcharts.org/plugins/
- Echarts
- https://echarts.apache.org/en/
- Morris Chart
- https://morrisjs.github.io/morris.js/
- Wysiwyag
- https://www.jqueryscript.net/demo/Rich-Text-Editor-jQuery-RichText/
- Summernote Editor
- https://summernote.org/
Font Used
Google fonts are used in the template. They are as follows: Google Fonts
All Images are used: Pexels.com