Ynex - Django Tailwind CSS Admin Dashboard Template
Dashboard
Welcome to Ynex - Django Tailwind CSS Admin Dashboard Template- Created Date : 11/December/2023
- Author : Spruko
- Company : Spruko Technologies Private Limited
Thank you for showing interest towards our admin template. Feel free to contact us any time. We have a dedicated team to provide you the best support. If you want any queries open support ticket https://support.spruko.com.
Introduction
Welcome to Ynex – Django Tailwind CSS Admin Dashboard TemplateYnex - Django Tailwind CSS Admin Dashboard Template, With these template formats, it's very easy to create a presence and grab someone's attention around the web page Because the template is built using HTML5, CSS3, Tailwind CSS framework and with Sass. So please before you start working with the template take a quick look on the documentation so that you can easily built your website.
If You Love Our Template Design Please don't forgot to rate it. Thank you so much! 😊
Template Description
Ynex is a Django Tailwind CSS Admin Dashboard Template using modern and minimal design. It is fully flexible user-friendly and responsive. Ynex Django Modern template is powered with HTML 5, SASS, & Tailwind CSS which looks great on Desktops, Tablets, and Mobile Devices. This Template Includes 160+ HTML Pages . No Need to do hard work for this template customization. We already designed it and you can easily design your website just how you like it. This template is build using Tailwind CSS framework. After Purchased this template you will get All HTML files,CSS, Scss and JS Files.
It has super clean flat user interface admin design, easy customizable components and widgets.The Template comes with a awesome unique design also we ensure you can easily design template.
It is a fully responsive layout for all type of devices. Works on all major web browsers, Desktop, iPhone, iPad, Tablet and all other smart phone devices
Once you Purchase Ynex Tailwind CSS Admin Dashboard Template, you will be able to get free download of all future updates.
Template Features
| Dark Theme Ready | RTL Version | Boxed Layout |
| 12 Different Dashboards | Authentication Pages | Error Pages |
| 160+ HTML Pages | Easy to Customize | Tailwind CSS Framework |
| Form Elements | Draggable Cards | Ratings |
| Grid JS | Data Tables | Gallery |
| Apex Charts | Chartjs Charts | Echarts |
| Full Calendar | Sweet Alerts | Swiper JS |
| Blog Pages | Mail App | Chat |
| File Manager | Invoice | Landing |
| Pricing | Profile | Team |
| 24 * 7 Professional Company Support | Ecommerce Pages | Under Construction Page |
| Color Theme Support (Primary and Background) | Neat, clean and simple design | W3C Validated |
Switcher Features :
Theme Styles
- Light & Dark Themes
- LTR & RTL
- Vertical & Horizontal Navigation Styles
- Menu Click & Hover Styles
- Icon Click & Hover Styles
- Page Regular, Classic Styles & Mordern styles
- Layout Full Width & Boxed
- Menu Fixed & Scrollable
- Header Fixed & Scrollable
- Sidemenu Closed
- Icon Text Menu
- Icon Overlay
- Detached
- Double Menu
Theme Colors
- Menu Light
- Menu Dark
- Menu Color
- Menu Gradient
- Menu Transparent
- Header Light
- Header Dark
- Header Color
- Header Gradient
- Header Transparent
- Theme Primary
- Theme Background
- Menu With Background Images
Minimum Requirements
- asgiref==3.7.2
- beautifulsoup4==4.12.2
- Django==4.2.7
- django-htmlmin==0.11.0
- html5lib==1.1
- six==1.16.0
- soupsieve==2.5
- sqlparse==0.4.4
- tzdata==2023.3
- webencodings==0.5.1
- Sass
- Esbuild 0.19.4
Installation Process of Python
In order to run Django you need to install Python by the following steps
This steps are based on Windows OS
Step1: Please visite the Official Web Site of the Python python.org
Step2: Click on the Download Python button
Step3: Now your Python setup file has downloaded
Step4: Now Right click on the Python setup file and select Run as administrator click on Yes
Step5: Please click on the Check Box Add Python to PATH. And select Customize installation option
Step6: Click on Install for all users. And click on the Install button to install python on your system
Step7: To check whether Python is installed or not type python --version in your terminal or console
Step8: The pip package is automatically installed with your python installation
Step9: To check whether pip package is installed or not type pip --version in your terminal or console
NOTE: Please follow the official web site python.org to install on Linux/UNIX OS.
SET-UP DJANGO PROJECT
- Assuming that you have already installed python in your computer.
- First, you need to create an environment at your project location. where, you want to create your project in your computer globally or locally by setting your project path in the terminal.
- To create Virtualenv type
python -m venv envin your terminal or console - Now you need to activate your Virtualenv by typing
env\scripts\activate - You must activate your Virtualenv to download any new dependencies "locally", otherwise those dependencies will install "globally"
INSTALLATION PROCESS OF Django
Here we are using "Python Manager" to download "Django"
If you know how to create Django project you can skip this step.
- First open command prompt in my case Example:
C:\Users\ADMIN01>and typepip install djangoandpip install django-htmlminto install Django globally. - To check whether Django is installed or not type
python -m django --versionin your terminal or console - Now open a new command prompt and navigate to the folder where you want to create the Django project.
- In my case Example:
C:\Users\ADMIN01\Desktop\django>. - Now type the following command line
django-admin startproject projectnameand hit enter to create Django project. Here projectname is nothing but your django project folder name that you want to keep as your project name - Now you are sucessfully created Django project.
- To create App or Application navigate to your django project folder Example:
C:\Users\ADMIN01\Desktop\django\projectname>in your command prompt and typepython manage.py startapp appname - Now you are sucessfully created App in your django project.
- The project that you received will have a file called the requirements.txt file. Now go to that file location and then in your terminal type
pip install -r requirements.txt - The above command will download all the required packages by using the requirements.txt file.
- We have an improtant dependency or module called django-htmlmin it is used to minify the html content. You have already installed HTML_MINIFY with the help of requirements.txt file
- By default we are disabling HTML_MINIFY module i.e., HTML_MINIFY= False if you want to enable HTML_MINIFY module please follow the root path dayone/settings.py in that file you will find HTML_MINIFY= False then change it into HTML_MINIFY= True
NOTE: If you have any further queries in installation please refer to the official website HERE
After installation run following command to get Django development server
python manage.py runserverPurpose of a starter kit
Introduction to the Django Starter Kit:
The Django starterkit is a resource that helps developers kickstart their Django web development projects by providing a preconfigured and ready-to-use template. It aims to simplify the initial setup and provide a foundation for building Django Framework-based websites or applications.
Purpose of the Django Starter Kit:
The purpose of the Django starter kit is to save developers time and effort by offering a set of prebuilt files and configurations commonly used in Django projects. Instead of starting from scratch, developers can leverage the starter kit to quickly set up a project structure that adheres to best practices and industry standards.
Benefits of Using the Django Starter Kit:
The starter kit eliminates the need to set up the basic project structure manually. It provides a well-organized file and folder structure, including commonly used directories for separating code, templates, assets, and configuration files. This allows developers to focus more on implementing business logic rather than spending time on initial setup.
Starterkit Overview
You can use the Starterkit if you are creating a new project. It will be time-consuming to use the full admin version for a new project as Ynex have more than 164 pages.
We have provided all the pre-build layouts like Sidemenu, Header, footer and blank pages etc in the Starterkit.
For further information or support regarding the template, please contact us using the provided link.
https://support.spruko.com/Starterkit Folder Structures
├── app/
| ├── __pycache__/
| ├── migrations/
| ├── templates/
| | ├── components/
| | | ├── layouts/
| | | | ├── footer.html
| | | | ├── main-header.html
| | | | ├── main-sidebar.html
| | | | ├── modal.html
| | | | ├── scripts.html
| | | | ├── styles.html
| | | | └── switcher.html
| | | └── base.html
| | └── index.html
| ├── __init__.py
| ├── admin.py
| ├── apps.py
| ├── models.py
| ├── tests.py
| ├── urls.py
| └── views.py
├── starterkit/
| ├── __pycache__
| ├── __init__.py
| ├── asgi.py
| ├── settings.py
| ├── urls.py
| └── wsgi.py
├── static/
| └── assets/
├── db.sqlite3
├── esbuild.config.js
├── manage.py
├── package-lock.json
├── package.json
├── postcss.config.js
└── tailwind.config.js
- Take a quick look at the folder structure of the "Starterkit."
- Integration of your customized HTML pages becomes easy when using the "Starterkit."
- The "Starterkit" provides all the layout components, related assets, and plugins.
- To explore the contents of the "Starterkit," unzip the project folder received after purchase. Navigate to the following paths:
- Example: C:/projectname/app/templates/components/- This folder contains files such as base.html files.
- Example: C:/projectname/app/templates/components/layouts/- This folder contains files such as main-header.html, main-sidebar.html and footer.html, and switcher.html pages.
- Example: C:/projectname/app/templates/- This folder contains files such as index.html, files and etc..,.
How to Run Django Project in localhost
Step:1 Quick view of Installations
1. Download and Install the python from official site https://python.org/
2. Install Django by using Python as mentioned in the installation process above.
Step:2 Run project
1. Extract the zip folder of the Django project in the path: EX: C:\xampp\htdocs\ that you have received after purchase.
2. Another process for accessing the Django project, open command prompt or terminal and set your project root path: Example: C:\xampp\htdocs
3. To create Virtualenv type python -m venv envin your terminal or console
4. Now you need to activate your Virtualenv by typing env\scripts\activate
5. Now then in your terminal type pip install -r requirements.txt
6. The above command will download all the required packages by using the requirements.txt file.
7. Go to Project root path and run the command line: python manage.py runserver
8. Django development server at started: http://127.0.0.1:8000/ now type the url in the browser to access the project.
The Basic Structure Of Django Project
├── app/
| ├── __pycache__/
| ├── migrations/
| ├── templates/
| | ├── components/
| | | ├── layouts/
| | | ├── base.html
| | | ├── custom-base.html
| | | ├── landing-base.html
| | | └── landing-base1.html
| | └── 160+ html pages
├── static/
| └── assets/
├── ynex/
├── db.sqlite3
├── esbuild.config.js
├── manage.py
├── package-lock.json
├── package.json
├── postcss.config.js
└── tailwind.config.js
- First, unzip the project folder that you received from us.
- Navigate as shown Example: F:\project folder\app\templates in that template folder will have 160+ html pages
- Navigate as shown Example: F:\project folder\app\templates\ Open components folder there you will find base.html, custom-base.html, landing-base.html files
- Here base.html file is the base file for all the html pages
- Here custom-base.html file is the base file for all custom pages ex: signin.html, signup.html, error404.html, error500.html, comingsoon.html, createpasswordcover.html and createpasswordbasic.html etc..,
- Here landing-base.html file is the base file for only landing page ex: landing.html
- Here landing-base1.html file is the base file for only jobs landing page ex: landingjobs.html
- NOTE : By default switcher is enabled in your template, so the switcher-styles will work i.e., RTL, horizontal, hover and etc..,. So if you want to enable those styles, first you need to remove or disable switcher in your template as shown in switcher section in documentation.
- Please refer FAQ'S to activate other versions and styles like RTL, horizontal, horizontal-hover, Dark-mode, Boxed-Layout, Icon Overlay, etc..,
Ynex comes with power of Esbuild
- Esbuild:
Esbuild is a cutting-edge JavaScript task runner that automates common development tasks, such as compiling Sass to CSS, minifying JavaScript and CSS files, optimizing images, and more. Esbuild allows developers to define tasks that process files in a project, and then run those tasks automatically when files are changed or when specific commands are issued.for more information about Esbuild Check here.
Prerequisites
Please follow below steps to install and setup all pre requisites:
- Nodejs
Make sure to have the Node.js installed & running in your computer. If you have already installed nodejs on your computer, you can skip this step, otherwise install nodejs on your computer,
Note : If you are using the latest version of Node JS or want to install and use the latest version, click here
- Esbuild
To get started with esbuild, you need to install globally on your system. You can install it using npm by running the following command
npm install --save-dev esbuildfrom your terminal.
Installation
To setup, follow below mentioned steps:
- Install Prerequisites
Make sure to have all above pre requisites installed & running in your computer
- Install Dependencies
Open your terminal, go to your folder and enter the command
npm install. This would install all required dependencies innode_modulesfolder. - Install Dev Dependencies
npm i esbuild-sass-pluginnpm i postcssnpm i autoprefixernpm i fs-extranpm i pathnpm i postcssnpm i sassnpm i sass-loadernpm i tailwindcssnpm i @tailwindcss/formsnpm i tailwind-clip-path
After you finished with the above steps, you can run the following commands into the terminal/command prompt from the root directory ( ynex/ ) of the project to run the project locally or build for production use:
npm run build
Note:- please ensure that you have installed all node_modules requried to run Esbuild tasks .
SCSS & CSS
Here we provided package.json and esbuild.config.js files in your project, you just need to run npm install in your terminal in your project root path.
After compilation of download, you can compile your SCSS files into CSS files by following below procedure.
| Command | Description |
|---|---|
npm run build
|
In Ynex template npm run build command is used for, whatever the changes made in scss files, will watch and compiled into css files.
|
Compiling Styles
1. In the assets folder you will see css, icon-fonts, images, js, libs, scss, video
Folder Structure
├── assets
| ├── css
| ├── iconfonts
| ├── images
| ├── js
| ├── libs
| ├── scss
| └── video
2. Now you can compile or customize your styles in scss files that are present in the assets folder.
3. Once the changes made in the files in order to apply those changes to your template you need to run the esbuild commands in the same terminal or command prompt that you have set your project root path.
4. After Compilation, all your .scss files are converted into .css.
Version
- python : 3.11.5
- django : 4.2.7
- pip : 23.2.1
Over All Folder Structure
├── app/
| ├── __pycache__/
| ├── migrations/
| ├── templates/
| | ├── components/
| | | ├── layouts/
| | | | ├── landingpage/
| | | | ├── custom-scripts.html
| | | | ├── custom-styles.html
| | | | ├── custom-switcher.html
| | | | ├── footer.html
| | | | ├── main-header.html
| | | | ├── main-header1.html
| | | | ├── main-sidebar.html
| | | | ├── modal.html
| | | | ├── scripts.html
| | | | ├── styles.html
| | | | └── switcher.html
| | | ├── base.html
| | | ├── custom-base.html
| | | ├── landing-base.html
| | | └── landing-base1.html
| | └── 160+ html pages
| ├── __init__.py
| ├── admin.py
| ├── apps.py
| ├── models.py
| ├── tests.py
| ├── urls.py
| └── views.py
├── static/
| └── assets/
├── ynex/
| ├── __pycache__
| ├── __init__.py
| ├── asgi.py
| ├── settings.py
| ├── urls.py
| └── wsgi.py
├── db.sqlite3
├── esbuild.config.js
├── manage.py
├── package-lock.json
├── package.json
├── postcss.config.js
└── tailwind.config.js
Switcher?
If you want to remove switcher to your template follow the below process.
How to remove switcher to the template?
Go to root path: app/templates/components/base.html open base.html in that file, below the body tag, remove the switcher path given below.
Switcher path:
Before:
<body class="">
Remove this(
<!-- Start::main-switcher -->
{% include 'components/layouts/switcher.html' %}
<!-- End::main-switcher -->
)
After :
<body class="">
(removed switcher path)
Go to root path: app/templates/components/base.html open "base.html" file and then remove the"custom-switcher.min.js" link as shown below.
REMOVED SWITCHER SCRIPT :
<!-- Custom-Switcher JS -->
<script src="{% static 'assets/js/custom-switcher.js'%}"></script>
Go to root path: app/templates/components/base.html open base.html file and then chenge main-header.html to main-header1.html given below.
Before:
<!-- Start::main-header -->
{% include 'components/layouts/main-header.html' %}
<!-- End::main-header -->
After:
<!-- Start::main-header1 -->
{% include 'components/layouts/main-header1.html' %}
<!-- End::main-header1 -->
Go to root path: static/assets/js/custom.js open custom.js Finally remove below shown code in custom.js file
if (document.querySelector("#hs-overlay-switcher")) {
/*Start Switcher Scroll */
// var myElement1 = document.getElementById("switcher-body");
// new SimpleBar(myElement1, { autoHide: true });
/*End Switcher Scroll */
//switcher color pickers
const pickrContainerPrimary = document.querySelector(
".pickr-container-primary"
);
const themeContainerPrimary = document.querySelector(
".theme-container-primary"
);
const pickrContainerBackground = document.querySelector(
".pickr-container-background"
);
const themeContainerBackground = document.querySelector(
".theme-container-background"
);
/* for theme primary */
const nanoThemes = [
[
"nano",
{
defaultRepresentation: "RGB",
components: {
preview: true,
opacity: false,
hue: true,
interaction: {
hex: false,
rgba: true,
hsva: false,
input: true,
clear: false,
save: false,
},
},
},
],
];
const nanoButtons = [];
let nanoPickr = null;
for (const [theme, config] of nanoThemes) {
const button = document.createElement("button");
button.innerHTML = theme;
nanoButtons.push(button);
button.addEventListener("click", () => {
const el = document.createElement("p");
pickrContainerPrimary.appendChild(el);
/* Delete previous instance */
if (nanoPickr) {
nanoPickr.destroyAndRemove();
}
/* Apply active class */
for (const btn of nanoButtons) {
btn.classList[btn === button ? "add" : "remove"]("active");
}
/* Create fresh instance */
nanoPickr = new Pickr(
Object.assign(
{
el,
theme,
default: "#845adf",
},
config
)
);
/* Set events */
nanoPickr.on("changestop", (source, instance) => {
let color = instance.getColor().toRGBA();
let html = document.querySelector("html");
html.style.setProperty(
"--primary",
`${Math.floor(color[0])} ${Math.floor(color[1])} ${Math.floor(
color[2]
)}`
);
html.style.setProperty(
"--color-primary-rgb",
`${Math.floor(color[0])} ,${Math.floor(color[1])}, ${Math.floor(
color[2]
)}`
);
/* theme color picker */
localStorage.setItem(
"primaryRGB",
`${Math.floor(color[0])}, ${Math.floor(color[1])}, ${Math.floor(
color[2]
)}`
);
localStorage.setItem(
"primaryRGB1",
`${Math.floor(color[0])} ${Math.floor(color[1])} ${Math.floor(
color[2]
)}`
);
updateColors();
});
});
themeContainerPrimary.appendChild(button);
}
nanoButtons[0].click();
/* for theme primary */
/* for theme background */
const nanoThemes1 = [
[
"nano",
{
defaultRepresentation: "RGB",
components: {
preview: true,
opacity: false,
hue: true,
interaction: {
hex: false,
rgba: true,
hsva: false,
input: true,
clear: false,
save: false,
},
},
},
],
];
const nanoButtons1 = [];
let nanoPickr1 = null;
for (const [theme, config] of nanoThemes) {
const button = document.createElement("button");
button.innerHTML = theme;
nanoButtons1.push(button);
button.addEventListener("click", () => {
const el = document.createElement("p");
pickrContainerBackground.appendChild(el);
/* Delete previous instance */
if (nanoPickr1) {
nanoPickr1.destroyAndRemove();
}
/* Apply active class */
for (const btn of nanoButtons) {
btn.classList[btn === button ? "add" : "remove"]("active");
}
/* Create fresh instance */
nanoPickr1 = new Pickr(
Object.assign(
{
el,
theme,
default: "#845adf",
},
config
)
);
/* Set events */
nanoPickr1.on("changestop", (source, instance) => {
let color = instance.getColor().toRGBA();
let html = document.querySelector("html");
html.style.setProperty(
"--body-bg",
`${Math.floor(color[0] + 14)}
${Math.floor(color[1] + 14)}
${Math.floor(color[2] + 14)}`
);
html.style.setProperty(
"--dark-bg",
`
${Math.floor(color[0])}
${Math.floor(color[1])}
${Math.floor(color[2])}
`
);
html.style.setProperty(
"--light",
`
${Math.floor(color[0] + 5)}
${Math.floor(color[1] + 5)}
${Math.floor(color[2] + 5)}
`
);
localStorage.removeItem("bgtheme");
updateColors();
html.classList.add("dark");
html.classList.remove("light");
html.setAttribute("data-menu-styles", "dark");
html.setAttribute("data-header-styles", "dark");
document.querySelector("#switcher-dark-theme").checked = true;
localStorage.setItem(
"bodyBgRGB",
`${Math.floor(color[0] + 14)}
${Math.floor(color[1] + 14)}
${Math.floor(color[2] + 14)}`
);
localStorage.setItem(
"--light",
`${Math.floor(color[0] + 5)}
${Math.floor(color[1] + 5)}
${Math.floor(color[2] + 5)}`
);
localStorage.setItem(
"darkBgRGB",
`${Math.floor(color[0])} ${Math.floor(color[1])} ${Math.floor(
color[2]
)}`
);
});
});
themeContainerBackground.appendChild(button);
}
nanoButtons1[0].click();
/* for theme background */
}
How to remove switcher for Landing page?
Go to root path: app/templates/components/landing-base.html open landing-base.html in that file, below the body tag, remove the switcher path given below.
Switcher path:
Before:
<body class="landing-body">
Remove this(
<!-- Start::main-switcher -->
{% include 'components/layouts/landingpage/switcher.html' %}
<!-- End::main-switcher -->
)
After :
<body class="landing-body">
(removed switcher path)
Go to root path: app/templates/components/landing-base.html open landing-base.html file and then chenge main-header to main-header1 given below.
Before:
<!-- Start::main-header -->
{% include 'components/layouts/landingpage/main-header.html' %}
<!-- End::main-header -->
After:
<!-- Start::main-header1 -->
{% include 'components/layouts/landingpage/main-header1.html' %}
<!-- End::main-header1 -->
Go to root path: app/templates/components/landing-base.html open landing-base.html file and then chenge main-sidebar to main-sidebar1 given below.
Before:
<!-- Start::main-sidebar -->
{% include 'components/layouts/landingpage/main-sidebar.html' %}
<!-- End::main-sidebar -->
After:
<!-- Start::main-sidebar1 -->
{% include 'components/layouts/landingpage/main-sidebar1.html' %}
<!-- End::main-sidebar1 -->
How to remove switcher for Jobs Landing page?
Go to root path: app/templates/components/landing-base1.html open landing-base1.html in that file, below the body tag, remove the switcher path given below.
Switcher path:
Before:
<body class="landing-body jobs-landing">
Remove this(
<!-- Start::main-switcher -->
{% include 'components/layouts/landingpage/switcher.html' %}
<!-- End::main-switcher -->
)
After :
<body class="landing-body jobs-landing">
(removed switcher path)
Go to root path: app/templates/components/landing-base1.html open landing-base1.html file and then chenge landing-jobs-header to landing-jobs-header1 given below.
Before:
<!-- Start::main-header -->
{% include 'components/layouts/landingpage/landing-jobs-header.html' %}
<!-- End::main-header -->
After:
<!-- Start::main-header1 -->
{% include 'components/layouts/landingpage/landing-jobs-header1.html' %}
<!-- End::main-header1 -->
Go to root path: app/templates/components/landing-base1.html open landing-base1.html file and then chenge landing-jobs-sidebar to landing-jobs-sidebar1 given below.
Before:
<!-- Start::main-sidebar -->
{% include 'components/layouts/landingpage/landing-jobs-sidebar.html' %}
<!-- End::main-sidebar -->
After:
<!-- Start::main-sidebar1 -->
{% include 'components/layouts/landingpage/landing-jobs-sidebar1.html' %}
<!-- End::main-sidebar1 -->
Theme Styles :
(Root:app/templates/components/base.html)
| Attribute | Description |
|---|---|
class="light"
|
To set the light theme |
class="dark"
|
To set the Dark theme |
dir="ltr"
|
To set LTR version default |
dir="rtl"
|
To set LTR version to RTL version |
data-nav-layout="vertical"
|
To set menu layout to vertical |
data-nav-layout="horizontal"
data-nav-style="menu-click"
|
To set menu layout to horizontal |
data-nav-style="menu-click"
data-toggled="menu-click-closed"
|
To set navigation style to menu click - *Works same for both vertical and horizontal |
data-nav-style="menu-hover"
data-toggled="menu-hover-closed"
|
To set navigation style to menu hover - *Works same for both vertical and horizontal |
data-nav-style="icon-click"
data-toggled="icon-click-closed"
|
To set navigation style to icon click - *Works same for both vertical and horizontal |
data-nav-style="icon-hover"
data-toggled="icon-hover-closed"
|
To set navigation style to icon hover - *Works same for both vertical and horizontal |
data-page-style="regular"
|
To set page style to Default |
data-page-style="classic"
|
To set page style to Classic |
data-page-style="mordern"
|
To set page style to mordern |
data-width="fullwidth"
|
To set page width to Full Width |
data-width="boxed"
|
To set page width to Boxed |
data-menu-position="fixed"
|
To set menu position Fixed |
data-menu-position="scrollable"
|
To set menu position Scrollable |
data-header-position="fixed"
|
To set header position Fixed |
data-header-position="scrollable"
|
To set header position Scrollable |
data-header-position="scrollable"
|
To set header position Scrollable |
data-vertical-style="closed"
data-toggled="closed-menu-close"
|
To set sidemenu layout style Closed - *Does not work for horizontal |
data-vertical-style="icontext"
data-toggled="icon-text-close"
|
To set sidemenu layout style Icon Text - *Does not work for horizontal |
data-vertical-style="overlay"
data-toggled="icon-overlay-close"
|
To set sidemenu layout style Icon Overlay - *Does not work for horizontal |
data-vertical-style="detached"
data-toggled="detached-close"
|
To set sidemenu layout style Detached - *Does not work for horizontal |
data-vertical-style="doublemenu"
data-toggled="double-menu-open"
|
To set sidemenu layout style Double Menu - *Does not work for horizontal |
Theme Colors :
(Root:app/templates/components/base.html)
| Attribute | Description |
|---|---|
data-menu-styles="light"
|
To set the menu style to light |
data-menu-styles="dark"
|
To set the menu style to dark |
data-menu-styles="color"
|
To set the menu style to color |
data-menu-styles="gradient"
|
To set the menu style to gradient |
data-menu-styles="transparent"
|
To set the menu style to transparent |
data-header-styles="light"
|
To set the header style to light |
data-header-styles="dark"
|
To set the header style to dark |
data-header-styles="color"
|
To set the header style to color |
data-header-styles="gradient"
|
To set the header style to gradient |
data-header-styles="transparent"
|
To set the header style to transparent |
bg-img="bgimg1"
|
To set menu background image1 |
bg-img="bgimg2"
|
To set menu background image2 |
bg-img="bgimg3"
|
To set menu background image3 |
bg-img="bgimg4"
|
To set menu background image4 |
bg-img="bgimg5"
|
To set menu background image5 |
FAQS
General Style
How to Change Font Style ?
Step 1:
Go To style.scss (static/assets/scss/styles.scss )
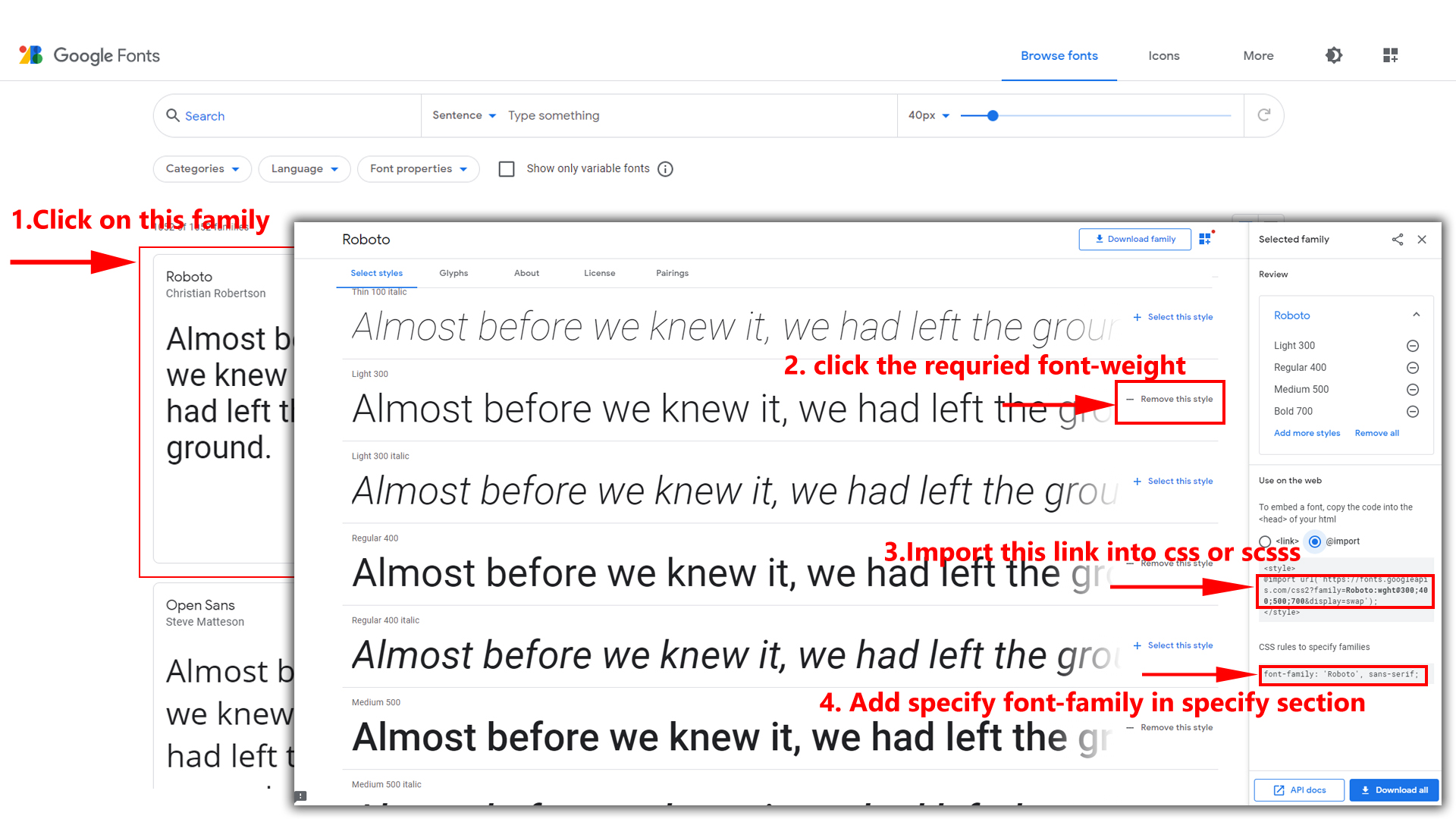
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
How to Select font Family
Example:

Step 2:
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in tailwind config file inplace of old font
Example:
fontFamily: {
inter: ["Inter", "sans-serif"], //place your font here
},
Step 4:
And add the Your Selected font-family to body that is font-inter in custom.scss file (rootpath :- static/assets/scss/tailwind/_custom.scss) file inplace of old font
Example:
body {
@apply bg-bodybg h-full text-gray-600 dark:text-white m-0 font-inter font-normal text-sm relative;
}
How to change Menu icons ?
By default menu icons are in the form of icons if you want to change icons please follow below steps
Step 1 :
To change Menu icons, open main-sidebar.html page
Path:app/templates/components/layouts/main-sidebar.html and go through
app-sidebar
section, in that section you will find
itag, there you can replace previous icon with your
icon. Example
as shown in below
How to Change Logo ?
Go To "static/assets/img/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
To clear LocalStorage(cookie)
How to clear LocalStorage (cookie)?
Step1:
Open custom-switcher.js file
static/assets/js/custom-switcher.js
To clear LocalStorage loading functions you need to remove localStorageBackup(); function in custom-switcher.js as shown below
function localStorageBackup2(){
}Step2:
To remove complete LocalStorage saving you need to remove
all localstorage related calling functions in
custom-switcher.js
static/assets/js/custom-switcher.jsfile.
LocalStorage related functions like localStorage.setItem, localStorage.removeItem, localStorage.getItem, localStorage.clear. Below are the some examples to find out.
localStorage.setItem( );
localStorage.removeItem( );
localStorage.getItem( )
localStorage.clear();
localStorageBackup();
Step3:
To remove complete LocalStorage saving you also need to
remove
main.js link present in mainhead.html
Path:app/templates/components/layouts/styles.html as shown below
<!-- Main JS -->
<script src="{% static 'assets/js/main.js'%}"></script>
Used Plugins & Reference Links
All plugins runs through npm.
If you want new plugins : Install new plugin from npm then run npm run ynex command.
Icons
Refer following links for usage:
| Icons | References |
|---|---|
| Bootstrap Icons | https://icons.getbootstrap.com/ |
| Remix Icons | https://remixicon.com/ |
| Feather Icons | https://feathericons.com/ |
| Tabler Icons | https://tabler-icons.io/ |
| Line Awesome Icons | https://icons8.com/line-awesome |
| Boxicons | https://boxicons.com/ |
| Material Icons | https://fonts.google.com/icons?icon.set=Material+Icons |
Images
Refer following links for usage:
| Images | References |
|---|---|
| Vecteezy | https://www.vecteezy.com/ |
| Iconscount | https://iconscout.com/ |
| Unsplash | https://unsplash.com/ |
Fonts
Refer following link for usage:
| Google Fonts | https://fonts.google.com/ |
Sidemenu Icons
Refer following link for usage:
| Boxicons | https://boxicons.com/ |